GanttChart

General
More detailed information can be found here: https://developers.google.com/chart/interactive/docs/gallery/ganttchart
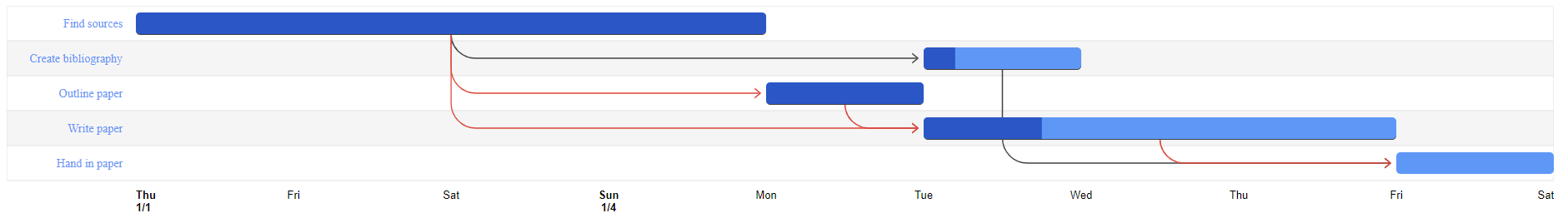
Example
// Create model
final ChartModel model = ChartModel.New()
.addColumn(Column.New(Column.Type.STRING, "topic", "topic"))
.addColumn(Column.New(Column.Type.STRING, "task", "task"))
.addColumn(Column.New(Column.Type.DATE, "startDate", "startDate"))
.addColumn(Column.New(Column.Type.DATE, "endDate", "endDate"))
.addColumn(Column.New(Column.Type.NUMBER, "duration", "duration"))
.addColumn(Column.New(Column.Type.NUMBER, "percentcomplete", "percentcomplete"))
.addColumn(Column.New(Column.Type.STRING, "dependencies", "dependencies"));
// Add items to model
model.addRow("Research", "Find sources",
LocalDate.of(2015, 1, 1), LocalDate.of(2015, 1, 5), null, 100, null);
model.addRow("Write", "Write paper",
null, LocalDate.of(2015, 1, 9), Duration.ofDays(3).toMillis(), 25, "Research,Outline");
model.addRow("Cite", "Create bibliography",
null, LocalDate.of(2015, 1, 7), Duration.ofDays(1).toMillis(), 20, "Research");
model.addRow("Complete", "Hand in paper",
null, LocalDate.of(2015, 1, 10), Duration.ofDays(1).toMillis(), 0, "Cite,Write");
model.addRow("Outline", "Outline paper",
null, LocalDate.of(2015, 1, 6), Duration.ofDays(1).toMillis(), 100, "Research");
// Set model
this.ganttChart.setModel(model);API and methods
| Properties | |
|---|---|
Gantt Arrow Configuration |
For Gantt Charts, Example: |
Gantt Configuration |
Example: |