OrgChart

Optimal data structure (database):
| Category / Labeling | Parents Category | Tooltip |
|---|---|---|
"Company" |
" |
"Company" |
"QA" |
"Company" |
"QA" |
"Marketing" |
"Company" |
"Marketing |
"Employee 1" |
"Marketing" |
"Employee 1 |
"Employee 2" |
"Marketing" |
"Employee 2 |
Optimal object structure (Java)
public class BubbleChartObject {
private String name;
private String root;
private String tooltip;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getRoot() {
return root;
}
public void setRoot(String root) {
this.root = root;
}
public String getTooltip() {
return tooltip;
}
public void setTooltip(String tooltip) {
this.tooltip = tooltip;
}
}Example
// Create model
final ChartModel model = ChartModel.New()
.addColumn(Column.New(Type.STRING, "caption", "Caption"))
.addColumn(Column.New(Type.STRING, "parent", "Parent"))
.addColumn(Column.New(Type.STRING, "tooltip", "Tooltip"));
// Add items to model
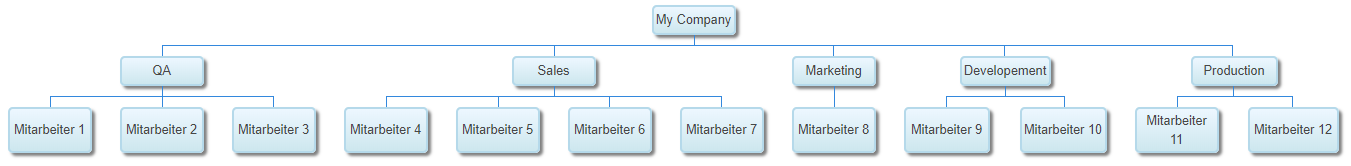
model.addRow("Company", "", "");
model.addRow("QA", "Company", "QA");
model.addRow("Sales", "Company", "Sales");
model.addRow("Marketing", "Company", "Marketing");
model.addRow("Developement", "Company", "Developement");
model.addRow("Production", "Company", "Production");
model.addRow("Employee 1", "QA", "Employee");
model.addRow("Employee 2", "QA", "Employee");
model.addRow("Employee 3", "QA", "Employee");
model.addRow("Employee 4", "Sales", "Employee");
model.addRow("Employee 5", "Sales", "Employee");
model.addRow("Employee 6", "Sales", "Employee");
model.addRow("Employee 7", "Sales", "Employee");
model.addRow("Employee 8", "Marketing", "Employee");
model.addRow("Employee 9", "Developement", "Employee");
model.addRow("Employee 10", "Developement", "Employee");
model.addRow("Employee 11", "Production", "Employee");
model.addRow("Employee 12", "Production", "Employee");
// Set model
orgChart.setModel(model);API and methods
| Properties | |
|---|---|
AllowCollapse |
Event triggered when |
AllowHTML |
If this option is set to true, names that contain HTML tags are rendered as HTML. |
Size |
small', 'medium' or 'large |
NodeClass |
A class name that is assigned to the node elements. Apply CSS to this class name to specify colors or styles for the chart elements. |
SelectedNodeClass |
A class name assigned to the selected node elements. Apply CSS to this class name to specify colors or styles for selected chart elements. |