Custom theme structure
Custom themes are defined by convention.
In this case, the convention is a very specific folder structure in the "frontend/themes" folder of a project that contains a "styles.css" file.
frontend
└── themes
└── mein-custom-theme
├── components/
└── styles.cssThe "components" folder can be empty, but it must be present, otherwise "my-custom-theme" will not be recognized as a theme.
RapidClipse provides a function for custom themes:
-
Click on the "Create Custom Theme" button in the ProjectManagement
in the "frontend" area
-
Enter the desired name of the theme
-
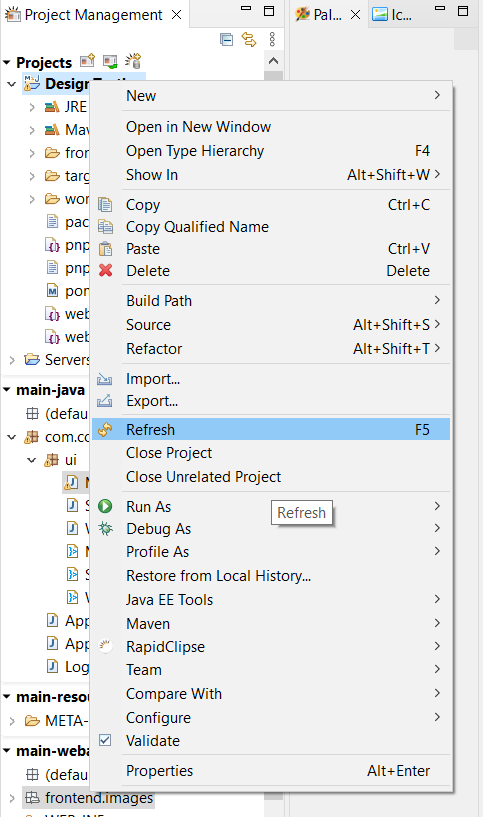
By right-clicking → Refresh the newly generated files are then visible

In addition, the new theme is also made known to the UI Builder windows and can be selected there.
More about custom themes is available in the Best Practice Guide
|
However, this definition also makes it easy to "break" themes. |
Git, for example, does not recognize empty folders. So it is possible that projects imported from git do not have a "components" folder. This means that the theme is not recognized and the start of the project fails.