Tabs
The Tabs component can be used to display multiple tabs component. This is good for displaying different content on one view.
To achieve this, you can proceed as follows:
-
Adding tabs via drag and drop
-
Drag and drop the desired number of tab elements onto the tabs component.
-
Drag and drop a new VerticalLayout under the Tabs component.
-
Set the Height and Width of the VerticalLayout in the Toolbox to 100%.
-
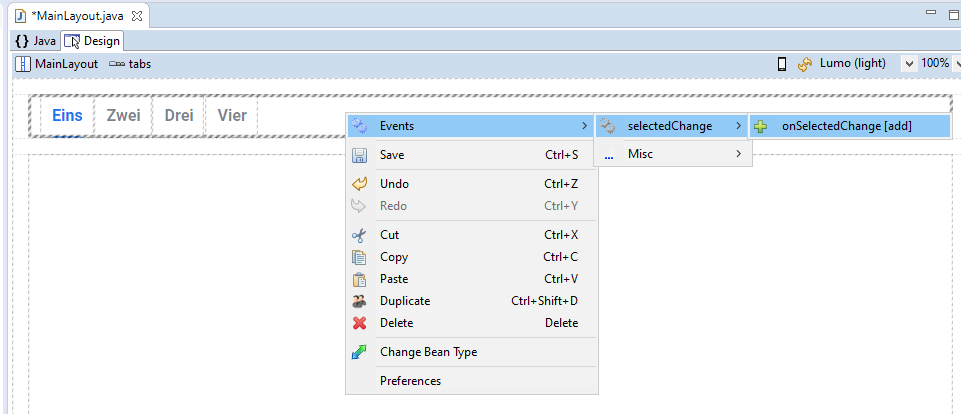
Finally, right-click > Events > selectedChange > onSelectedChange [add] to add the event

-
Then, for example, the following code can be inserted:
/** * Event handler delegate method for the {@link Tabs} {@link #tabs}. * * @see ComponentEventListener#onComponentEvent(ComponentEvent) * @eventHandlerDelegate Do NOT delete, used by UI designer! */ private void tabs_onSelectedChange(final SelectedChangeEvent event) { final String selection = event.getSelectedTab().getLabel(); this.verticalLayout.removeAll(); if(selection.contentEquals("Eins")) { this.verticalLayout.add(new Button("Eins wurde ausgewählt")); } else if(selection.contentEquals("Zwei")) { this.verticalLayout.add(new Button("Zwei wurde ausgewählt")); } else if(selection.contentEquals("Drei")) { this.verticalLayout.add(new Button("Drei wurde ausgewählt")); } else if(selection.contentEquals("Vier")) { this.verticalLayout.add(new Button("Vier wurde ausgewählt")); } }
Instead of just adding a new button, for example, you can add your own complex GUI component.