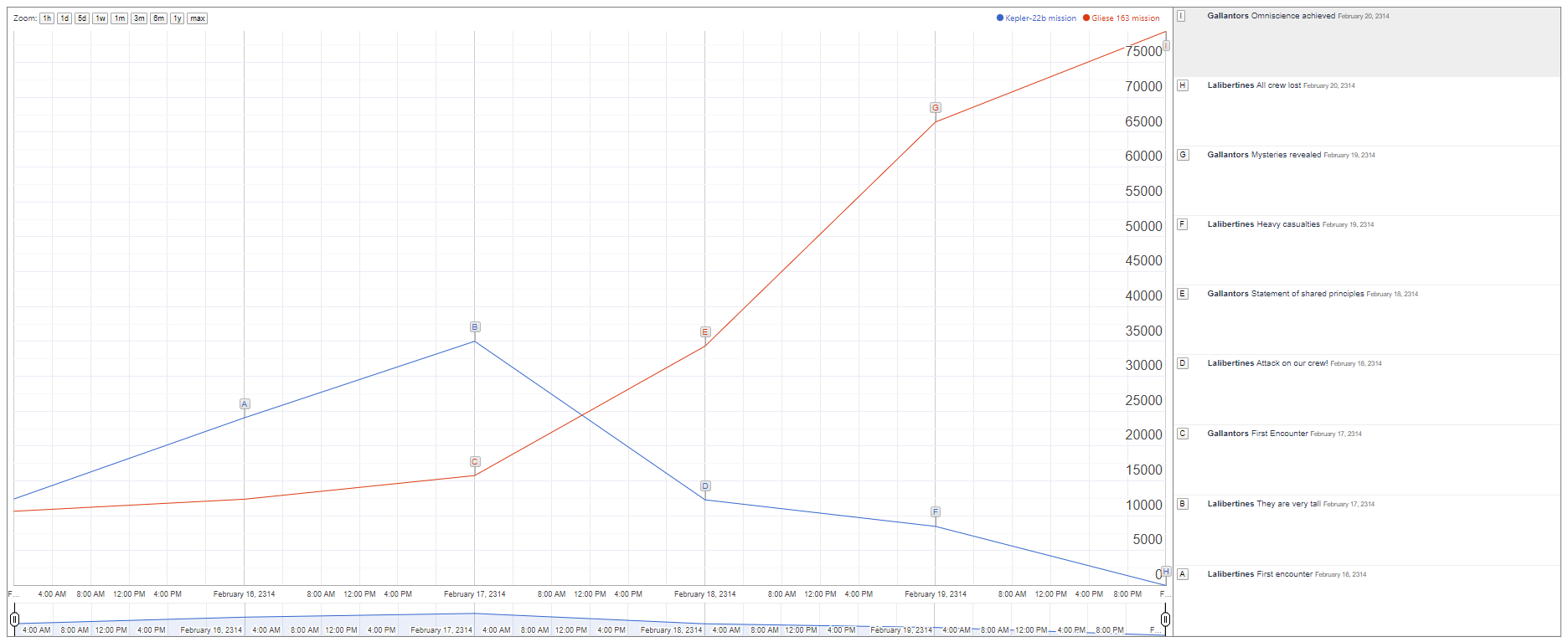
Annotation Chart

General
You can find more detailed information here: https://developers.google.com/chart/interactive/docs/gallery/annotationchart
Example: Filling the data
|
API and methods:
Properties |
|
AllowHTML |
If set to true, any annotation text that includes HTML tags will be rendered as HTML. |
AllValuesSufix |
A suffix to be added to all values in the legend and tick labels in the vertical axes. |
AnnotationWidth |
The width (in percent) of the annotations area, out of the entire chart area. Must be a number in the range 5-80. |
DateFormat |
The format used to display the date information in the top right corner. The format of this field is as specified by the java SimpleDateFormat class. Default: Either 'MMMM dd, yyyy' or 'HH:mm MMMM dd, yyyy', depending on the type of the first column (date, or datetime, respectively). |
DisplayAnnotations |
If set to false, the chart will hide the annotations table, and the annotations and annotationText will not be visible (the annotations table will also not be displayed if there are no annotations in your data, regardless of this option). When this option is set to true, after every numeric column, two optional annotation string columns can be added, one for the annotation title and one for the annotation text. |
DisplayAnnotationFilter |
If set to true, the chart will display a filter control to filter annotations. Use this option when there are many annotations. |
DisplayDateBarSeparator |
Whether to display a small bar separator ( | ) between the series values and the date in the legend, where true means yes. |
DisplayExactValues |
Whether to display a shortened, rounded version of the values on the top of the graph, to save space; false indicates that it may. For example, if set to false, 56123.45 might be displayed as 56.12k. |
DisplayLegendDots |
Whether to display dots next to the values in the legend text, where true means yes. |
DisplayLegendValues |
Whether to display the highlighted values in the legend, where true means yes. |
DisplayRangeSelector |
Whether to show the zoom range selection area (the area at the bottom of the chart), where false means no. The outline in the zoom selector is a log scale version of the first series in the chart, scaled to fit the height of the zoom selector. |
DisplayZoomButtons |
Whether to show the zoom buttons ("1d 5d 1m" and so on), where false means no. |
Fill |
A number from 0-100 (inclusive) specifying the alpha of the fill below each line in the line graph. 100 means 100% opaque, and 0 means no fill at all. The fill color is the same color as the line above it. |
LayPosition |
Whether to put the colored legend on the same row with the zoom buttons and the date ('sameRow'), or on a new row ('newRow'). |
ScaleFormat |
Number format to be used for the axis tick labels. The default of |
NumberFormats |
Specifies the number format patterns to be used to format the values at the top of the graph. The patterns should be in the format as specified by: https://docs.oracle.com/javase/7/docs/api/java/text/DecimalFormat.html
If this option is specified, the |
ScaleType |
Sets the maximum and minimum values shown on the Y axis. The following options are available:
If you specify the min and/or max options, they will take precedence over the minimum and maximum values determined by your scale type. |
Thickness |
A number from 0-10 (inclusive) specifying the thickness of the lines, where 0 is the thinnest. |
ZoomStartTime |
Sets the start date/time of the selected zoom range. |
ZoomEndTime |
Sets the end date/time of the selected zoom range. |