Internationalization
RapidClipse offers easy ways to internationalize your application. This means that the user can choose at the end in which language the application should be displayed.
Example:
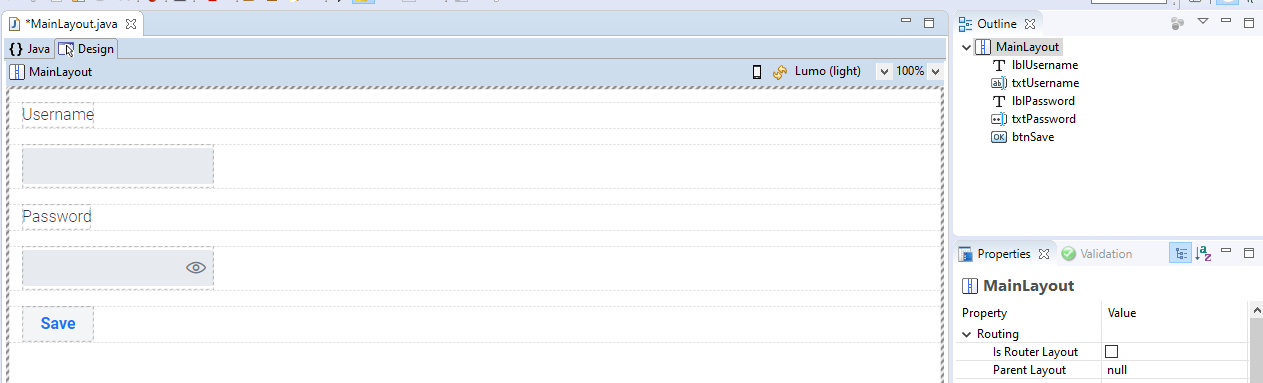
A simple view that queries for a username and password:

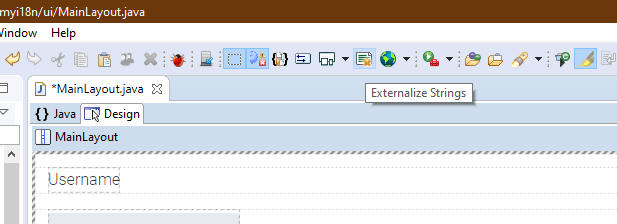
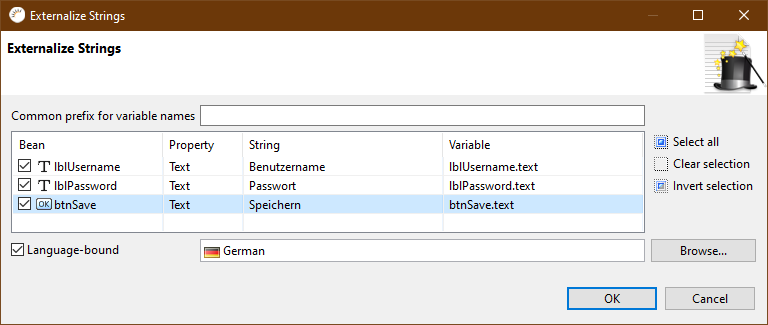
To internationalize the application now, the texts like username, password or save have to be swapped into a properties file. For each language that is supported, a separate property file is created. You can let RapidClipse generate this property file, just click on Externalize Strings.

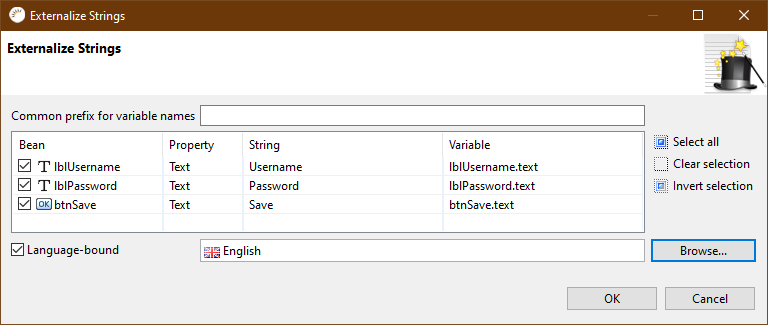
Then select the following in the following dialog:

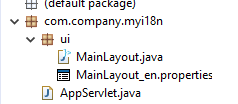
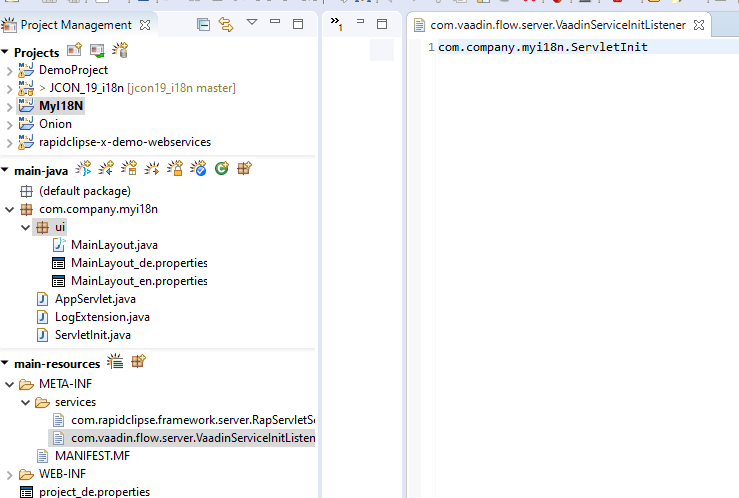
Now a new file has been created in Project Management > main-java > ui, namely MainLayout_en.properties.

This file contains a table with the variable names on the left side and the values of them on the right side. These values are the texts to be displayed when an English user is viewing the application, or has not yet selected a language.
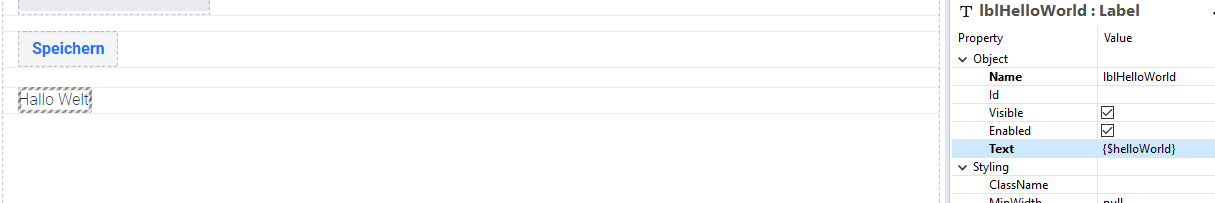
If you now look at the Properties > Object > Text property of the components on the view, you will notice that they are wrapped in a \{$text}. RapidClipse automatically recognizes when you enter such a text that it should be translated. To test this, you can drag a new element into the GUI builder, e.g. a label, and then set the Properties > Object > Text property to e.g. ${testText}. If you now go to the Java code view, you will notice that RapidClipse has automatically replaced the text with the following line:
// Was normalerweise generiert wird:
this.lblTest.setText("testText");
// Wodurch RapidClipse ersetzt hat:
this.lblTest.setText(StringResourceUtils.optLocalizeString("{$testText}", this));To create the German texts now, you just have to click Externalize Strings again.
Then in the following dialog, enter the German texts:

To display the German texts in the GUI Builder now, you only have to press Live Localization (to the right of Externalize Strings) and select German. To turn off the localization in the Drop Down menu just select - No Live Localization -.
If you now have texts that occur again and again and would therefore have to be entered in a new view again and again, you can also create a package-wide or a project-wide property file. In addition simply under Project management > main-resources on the Create a new Property File.  Click button.
Click button.
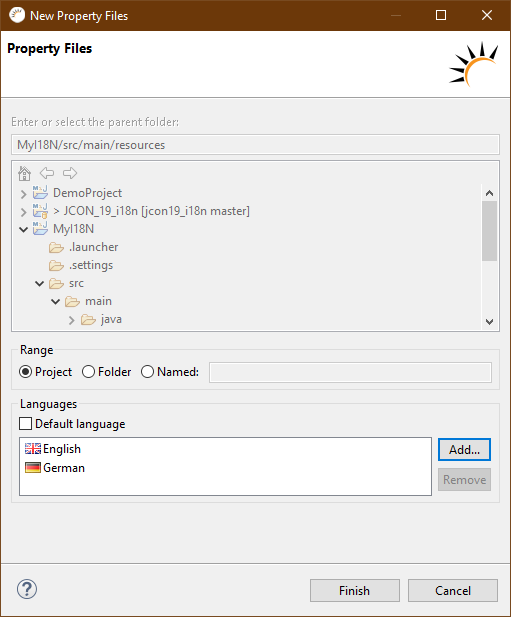
Then you can select which views should use this file. If you select Project, any view in your project can access it. If you select a specific folder, e.g. src>main>java>ui, only the views that are in the UI package can access it. Next, you can select the languages for which you want to create a property file.
Example of project-wide property files:

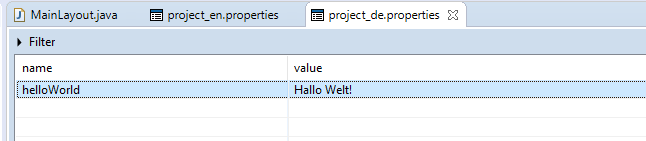
If you pressed Finish, the property files are created in the project-wide case in Project Management > main-resources > project_xx.properties.
If you now create a helloWorld variable, for example, you can use that in any view:

Now just create a Label in your view for example and then enter there under the Properties > Object > Text Property \{$helloWorld}: +.

Selecting language in the application:
The user must now be able to select his language. The language must be set before the construction of the component. To save the language between views, it is suggested to save it in the session. This can be done as follows:
-
First create two new buttons:
 Double click on the Change to German Button now.
Double click on the Change to German Button now. -
Now enter the following code in the Event:
/** * Event handler delegate method for the {@link Button} {@link #btnChangeGerman}. * * @see ComponentEventListener#onComponentEvent(ComponentEvent) * @eventHandlerDelegate Do NOT delete, used by UI designer! */ private void btnChangeGerman_onClick(ClickEvent<Button> event) { UI.getCurrent().getSession().setAttribute(Locale.class, Locale.GERMAN); UI.getCurrent().getPage().reload(); } -
Do the same for the English button.
-
Now we will create a ServletInit Listener, which will automatically set the language after the change of the views. To create such an InitListener, we need to create the following file: Right-click in Project Management on main-resources > META-INF > services and select in the context menu > New > File. Then enter com.vaadin.flow.server.VaadinServiceInitListener as the name. Then enter com.company.myi18n.ServletInit in the text file and save it. In the end it should look like this:

(Swap myi18n with your package names) * Now create this ServletInit class in the specified package (In this case a ServletInit class is created in the com.company.myi18n package) * Enter the following code:
+
package com.company.myi18n;
import java.util.Locale;
import com.vaadin.flow.component.UI;
import com.vaadin.flow.server.ServiceInitEvent;
import com.vaadin.flow.server.UIInitEvent;
import com.vaadin.flow.server.UIInitListener;
import com.vaadin.flow.server.VaadinServiceInitListener;
public class ServletInit implements VaadinServiceInitListener, UIInitListener
{
@Override
public void serviceInit(final ServiceInitEvent event)
{
event.getSource().addUIInitListener(this);
}
@Override
public void uiInit(final UIInitEvent event)
{
// Get the current language from the session
final Locale currentLocale = UI.getCurrent().getSession().getAttribute(Locale.class);
if(currentLocale != null)
{
// Set the current language
UI.getCurrent().setLocale(currentLocale);
Locale.setDefault(currentLocale);
}
else
{
// If no language was set, use english as default
UI.getCurrent().setLocale(new Locale("en"));
Locale.setDefault(new Locale("en"));
}
}
}+ Now every time the user navigates to a new view, the language is set automatically. If no language has been set before, English will be used.