Dialog
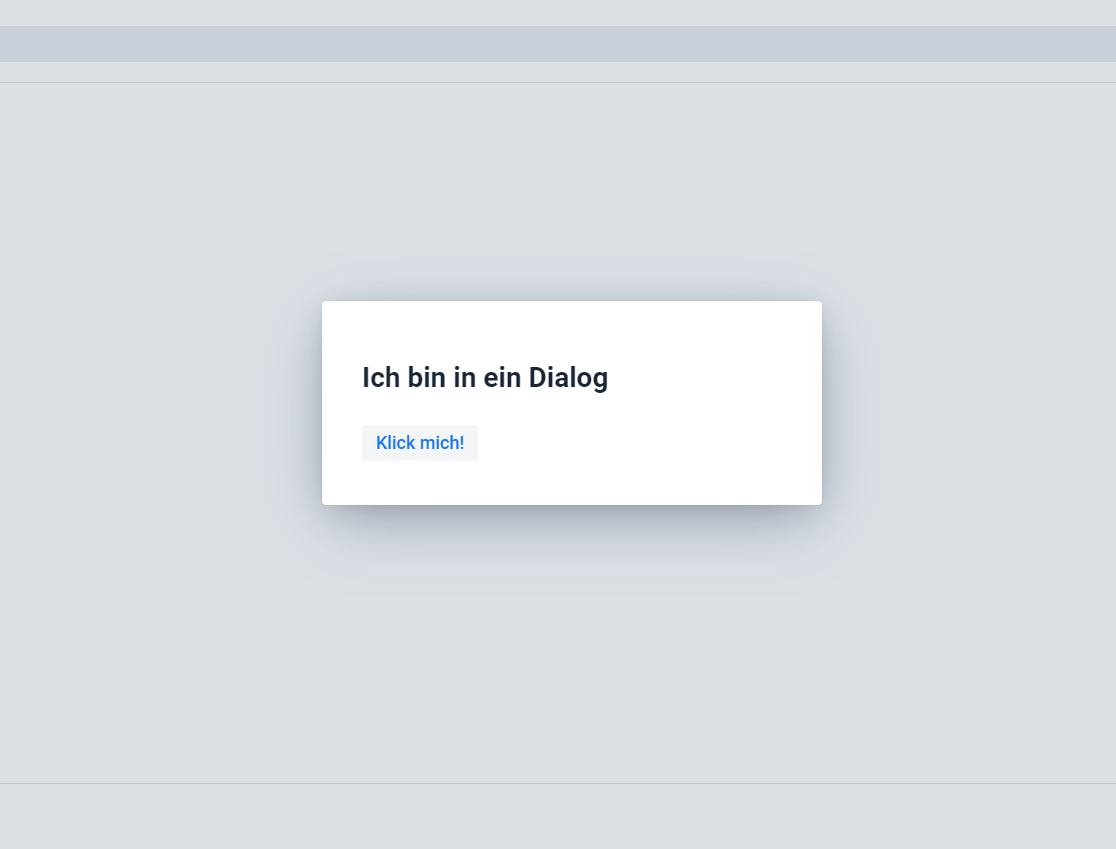
Dialogs are small pop-ups that can be called, for example, by clicking a button. They can contain all kinds of UI components and can disappear again by clicking outside.

Create a simple dialog:
A simple dialog can be quickly created simply by code.
final VerticalLayout layout = new VerticalLayout();
final Dialog dialog = new Dialog(layout);
final Label label = new Label("Message sent");
final Button ok = new Button("OK", e -> dialog.close());
layout.add(label, ok);
dialog.open();Create a complex dialog:
For a more complex dialog we will create an extra view, which will make it easier for us to design the dialog.
-
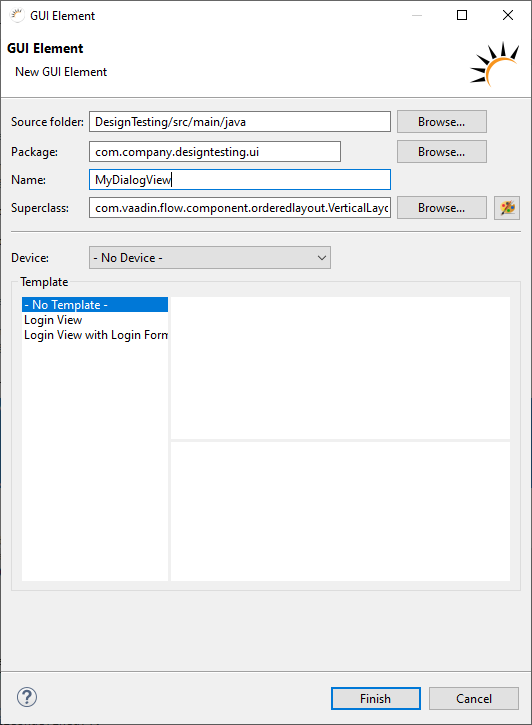
First you need to create a new GUI element

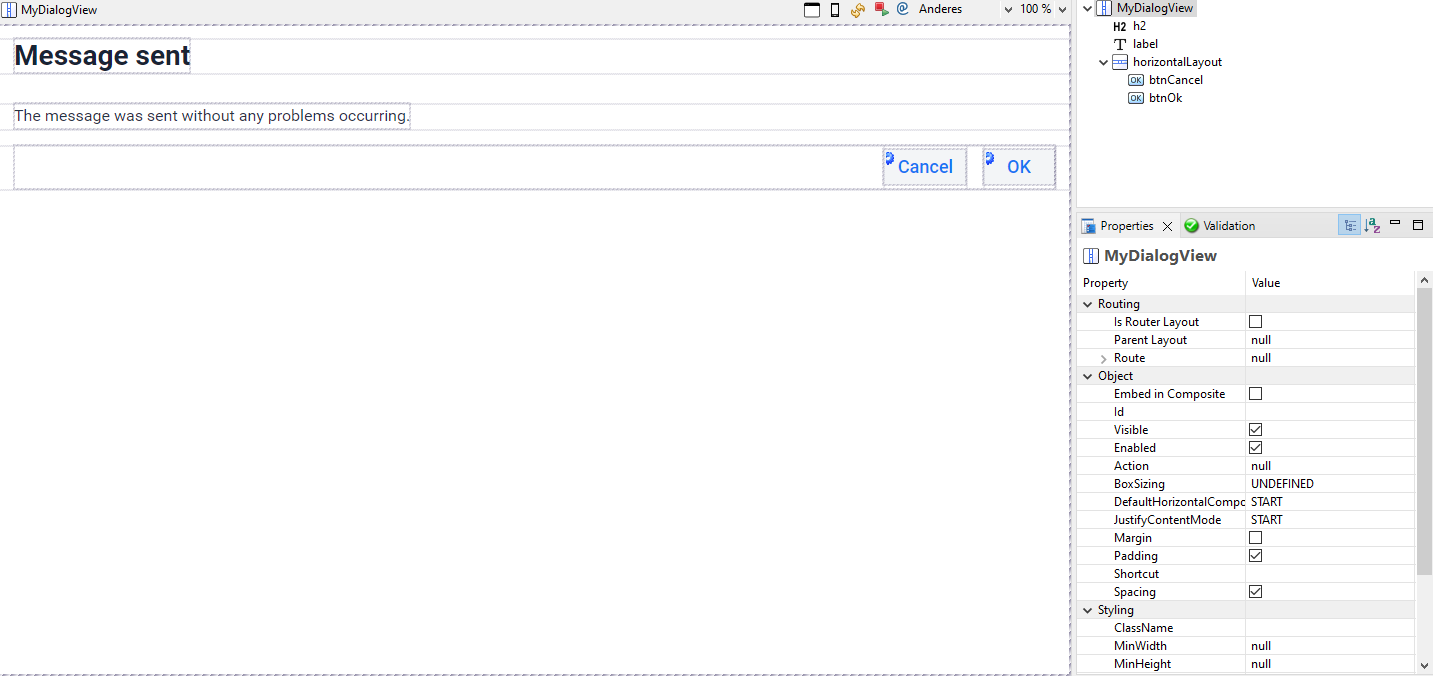
This view can then be designed as desired

Then simply pass it to the dialog. To keep the OK-Close functionality from the first example, the Close method is passed as a runnable.
final Dialog dialog = new Dialog(); dialog.add(new MyDialogView(dialog::close)); dialog.open();
Tip: The size of a dialog can be set directly with Dialog.setWidth() & Dialog.setHeight(). But you also have to pay attention to what the layout has set in it.