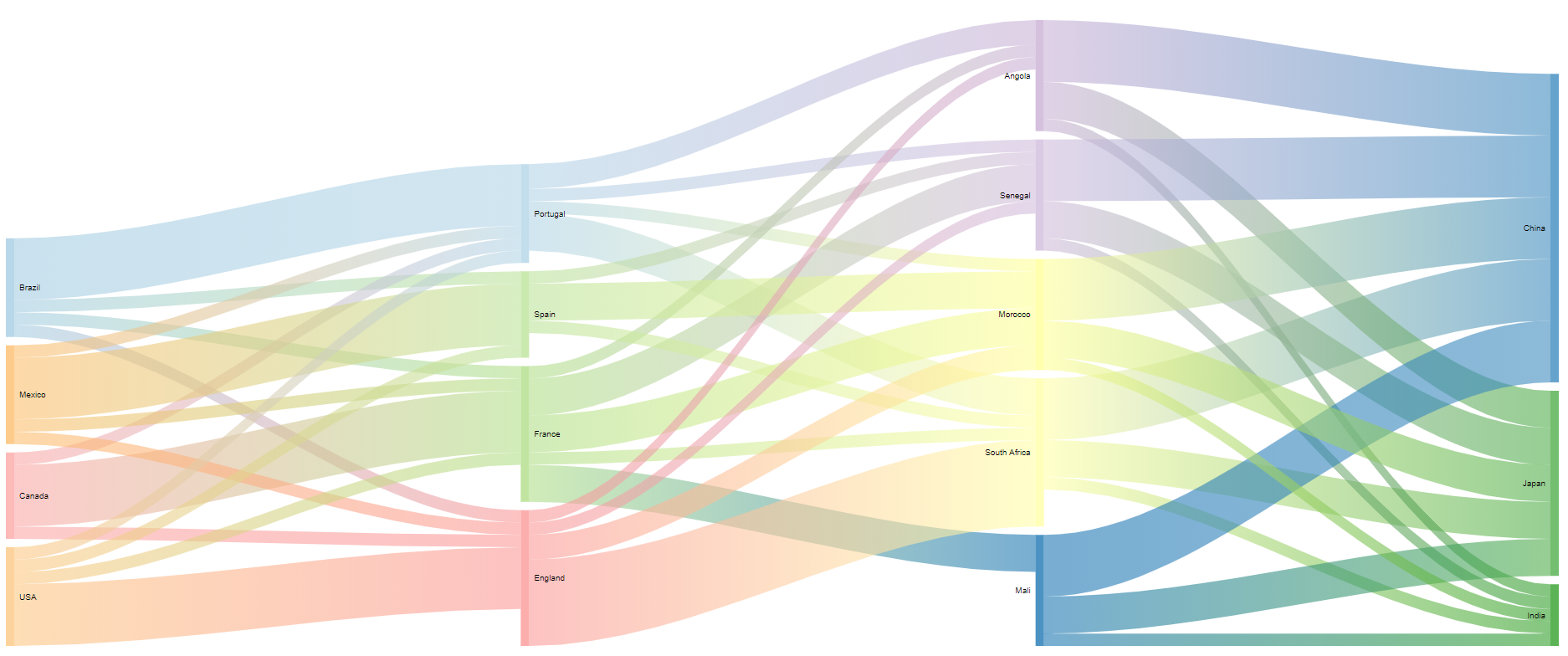
final ChartModel model = ChartModel.New()
.addColumn(Column.New(Column.Type.STRING, "sourcecolumn"))
.addColumn(Column.New(Column.Type.STRING, "destinationColumn"))
.addColumn(Column.New(Column.Type.NUMBER, "valueColumn"));
model.addRow("Brazil", "Portugal", 5);
model.addRow("Brazil", "France", 1);
model.addRow("Brazil", "Spain", 1);
model.addRow("Brazil", "England", 1);
model.addRow("Canada", "Portugal", 1);
model.addRow("Canada", "France", 5);
model.addRow("Canada", "England", 1);
model.addRow("Mexico", "Portugal", 1);
model.addRow("Mexico", "France", 1);
model.addRow("Mexico", "Spain", 5);
model.addRow("Mexico", "England", 1);
model.addRow("USA", "Portugal", 1);
model.addRow("USA", "France", 1);
model.addRow("USA", "Spain", 1);
model.addRow("USA", "England", 5);
model.addRow("Portugal", "Angola", 2);
model.addRow("Portugal", "Senegal", 1);
model.addRow("Portugal", "Morocco", 1);
model.addRow("Portugal", "South Africa", 3);
model.addRow("France", "Angola", 1);
model.addRow("France", "Senegal", 3);
model.addRow("France", "Mali", 3);
model.addRow("France", "Morocco", 3);
model.addRow("France", "South Africa", 1);
model.addRow("Spain", "Senegal", 1);
model.addRow("Spain", "Morocco", 3);
model.addRow("Spain", "South Africa", 1);
model.addRow("England", "Angola", 1);
model.addRow("England", "Senegal", 1);
model.addRow("England", "Morocco", 2);
model.addRow("England", "South Africa", 7);
model.addRow("South Africa", "China", 5);
model.addRow("South Africa", "India", 1);
model.addRow("South Africa", "Japan", 3);
model.addRow("Angola", "China", 5);
model.addRow("Angola", "India", 1);
model.addRow("Angola", "Japan", 3);
model.addRow("Senegal", "China", 5);
model.addRow("Senegal", "India", 1);
model.addRow("Senegal", "Japan", 3);
model.addRow("Mali", "China", 5);
model.addRow("Mali", "India", 1);
model.addRow("Mali", "Japan", 3);
model.addRow("Morocco", "China", 5);
model.addRow("Morocco", "India", 1);
model.addRow("Morocco", "Japan", 3);
this.sankeyChart.setModel(model);