GaugeChart

General
Detailed information can be found additionally here: https://developers.google.com/chart/interactive/docs/gallery/gauge
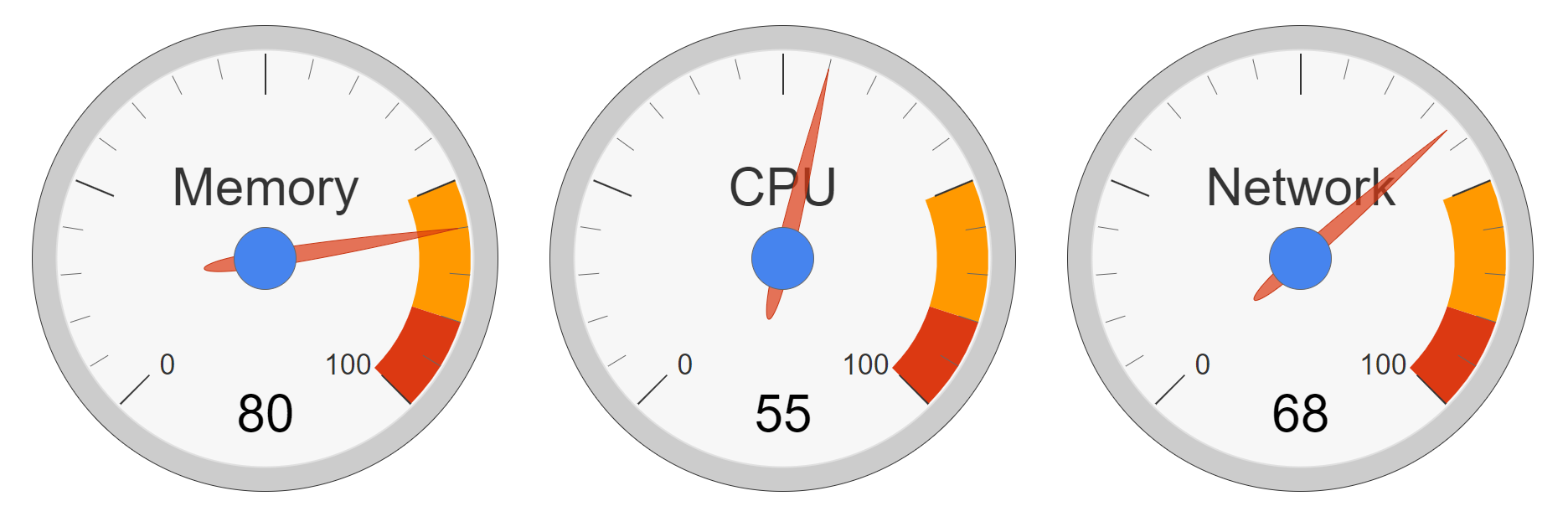
Example: Filling the data
|
API and methods:
Properties |
|
GreenColor, YellowColor, RedColor |
The color to use for the green, yellow and red section, in HTML color notation. |
GreenFrom, YellowFrom, RedFrom |
The lowest value for an area marked by a green, yellow or red color. |
GreenTo, YellowTo, RedTo |
The highest value for an area marked by a green, yellow or red color. |
MajorTicks |
Labels for the main tick marks. The number of labels sets the number of major tick marks in all gauges. The default setting is five major ticks, with the minimum and maximum measurement labels. |
MinorTicks |
The number of smaller tick sections in each larger tick section. |
AnimationDuration |
The duration of the animation, in milliseconds. Details can be found under the animation documentation. |
AnimationEasing |
The "easing function" applied to the animation. The following options are available:
|