GUI Builder
RapidClipse provides you with a GUI builder that allows you to create graphical interfaces via drag-and-drop. In the background, RapidClipse generates Java code based on Vaadin. The end result at runtime is an HTML5 / JavaScript interface that is displayed in the web browser.
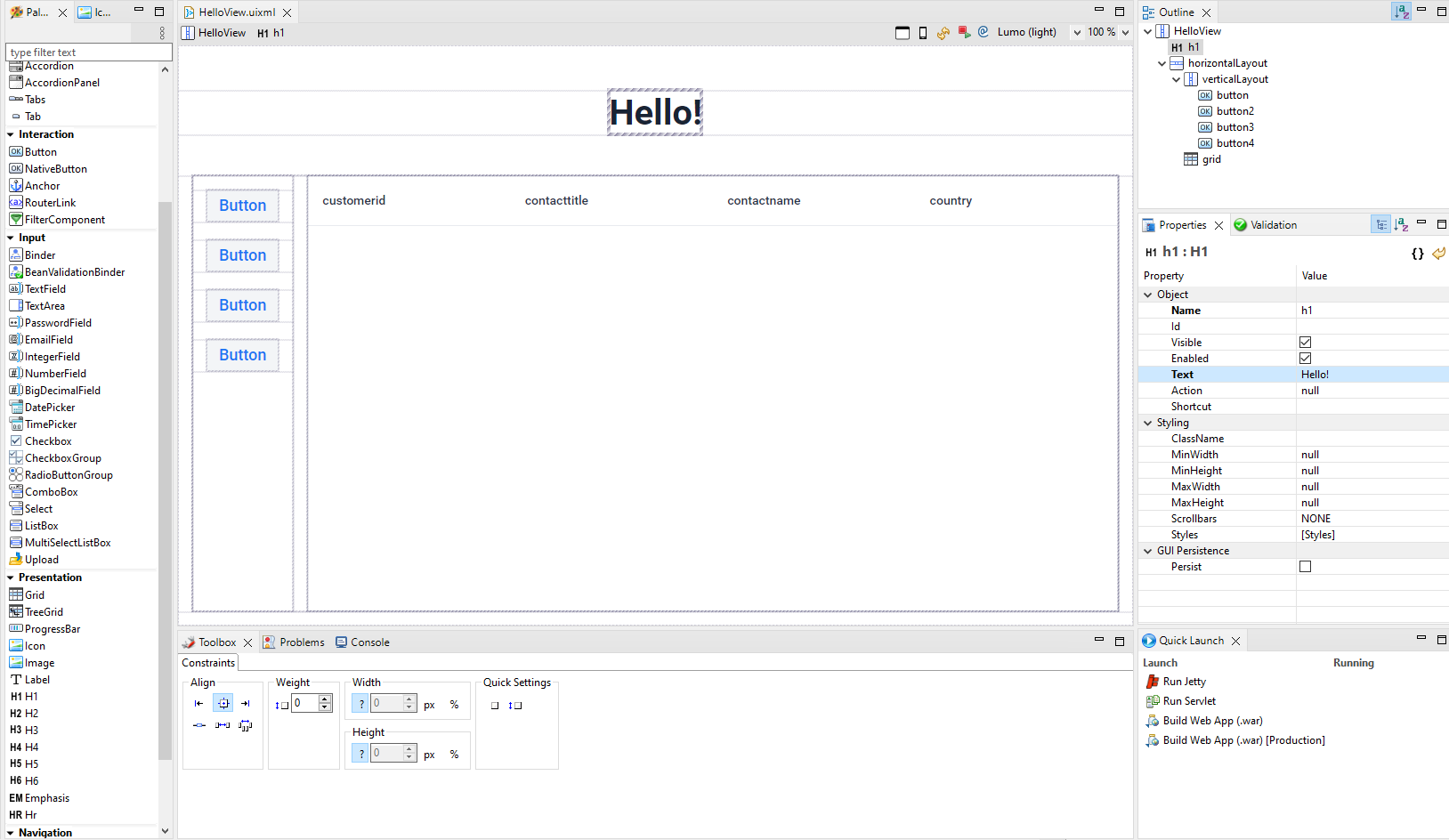
For designing with the GUI Builder, additional Eclipse Views important or helpful:
-
Events - Events registration.
-
Outline - Mapping of the component hierarchy in a UI or view.
-
Palette - The palette lists all UI components that are available for creating a graphical user interface.
-
Properties - Listing of properties and settings for the selected UI component.
-
Quick Launch - Build and launch the Maven project.
-
Toolbox - Functions for positioning and layout of UI components.
Refresh
If you encounter any display problems while designing, click on the top right corner on  to perform a refresh of the GUI builder. For major changes (such as deleting & adding CSS files) the background server must be restarted, to do this click on the upper right corner on
to perform a refresh of the GUI builder. For major changes (such as deleting & adding CSS files) the background server must be restarted, to do this click on the upper right corner on  .
.
Zoom
You can use the zoom function to enlarge and reduce your design as required. The selection of the zoom factor can be set both via a combo box and by holding down the Ctrl key + mouse wheel.
Use of Devices
By using Devices, you can give your workspace a predefined size in the GUI Builder. To do this, select in the toolbar  and select your future surface size there.
and select your future surface size there.
In combination with the zoom, you can thus create surfaces with very high resolution even in smaller spaces.
Edit UI and Views
Double-clicking on a UI or view in Project Management > main-java will open it for editing in a new GUI Builder tab, e.g. MainView.ui.xml. To see the generated Java code, you can click on MainView.java in Project Management, or toggle by 'Ctrl + Shift + E'.
Layouts
By default, a VerticalLayout is used as the root layout. This can be changed to any other layout (e.g. HorizontalLayout) with a "Right Click → Change Bean Type".
Insert UI components
All GUI components can be dragged and dropped into the workspace.
-
Click a UI component in the palette, e.g. Button.
-
Drag and drop the UI component from the palette to the canvas.
Multiple selection
For a multiple selection you have to hold down the Ctrl key and click the desired GUI components one after the other. The GUI component selected first is the leading GUI component to which the other GUI components of the multiple selection can be aligned. In a multiple selection, only the leading GUI component is displayed in the hierarchy path of the GUI builder. To change the leading GUI component, you must click another GUI component of the multiple selection.
Replace UI component
UI components or layouts already present in the GUI Builder can be exchanged and replaced by another UI component or layout if required.
-
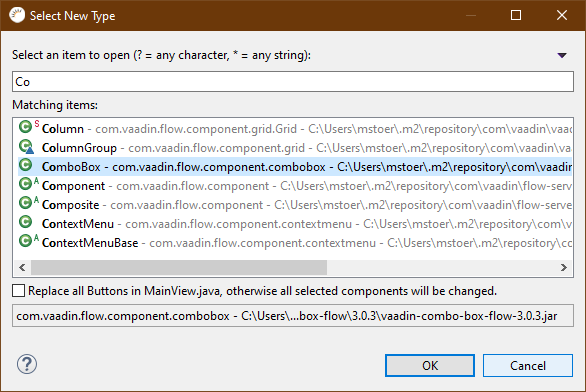
Right-click the UI component you want to replace, e.g. a TextField.
-
In the Context menu, select > Change Bean Type.
-
In the following dialog, specify the new UI component, e.g. ComboBox.
-
Click OK.
-
Click Save.

Notice:
-
Replacing layered UI components may affect the overall layout.
-
After replacing a layout, the UI components it contains are completely rearranged according to the rules of the selected layout.
Options:
-
With Replace all … all UI components of the selected type (TextField), will be replaced by the new type (ComboBox) in the current view.
Attention!
Sometimes the GUI builder breaks and displays an error message. This happens when the application has a runtime error. This must be fixed before the GUI builder will work again after a background server restart.
Common sources of errors can be found here.
Code generation
After each change in the GUI builder, RapidClipse automatically generates XML code and from that java code.
Develop declarative
RapidClipse supports bidirectional development between GUI Builder and XML code, i.e. you can design your interfaces either in the GUI Builder or with XML declaratively. The generated Java code, on the other hand, cannot be edited.