View
A view corresponds to a single program window that is displayed in the UI. Usually, an application consists of many different views, e.g. login view, registration, administration area, etc. A view is only loaded when it is explicitly called.

MainLayout
RapidClipse automatically creates a first view and names it MainLayout by default. This designation can be changed at any time.
Scrollable views
To be able to scroll views, you need to set their height to Undefined Height and under Styling Enable Scrollbars.
-
Click the view in the GUI builder.
-
Set Toolbox > Constraints > Height to
 Undefined Height.
Undefined Height. -
Set Properties > Styling > Scrollbars to Vertical
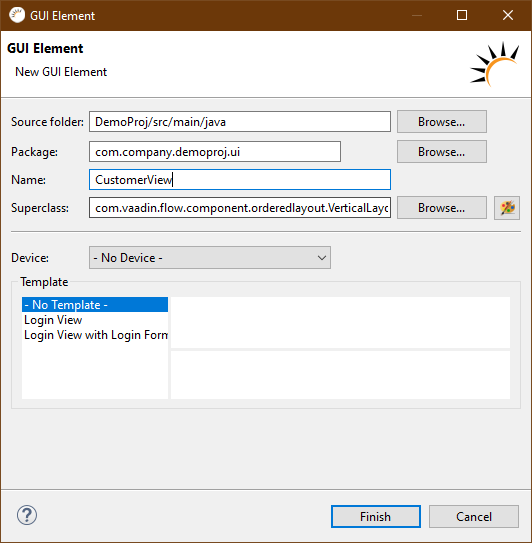
Create new view
-
In the Project Management > User Interface click on
 Create new GUI element.
Create new GUI element. -
In the following dialog, specify a name for the view at Name.
-
Click on Finish.

Parameters:
-
Device - The size of the view is adjusted to a specific smartphone.
-
Template - Generates a preconfigured template, e.g. a login screen.
Result:
package com.company.demoproj.ui;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
public class CustomerView extends VerticalLayout
{
public CustomerView()
{
super();
this.initUI();
}
/* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */
// <generated-code name="initUI">
private void initUI()
{
this.setSizeFull();
} // </generated-code>
}