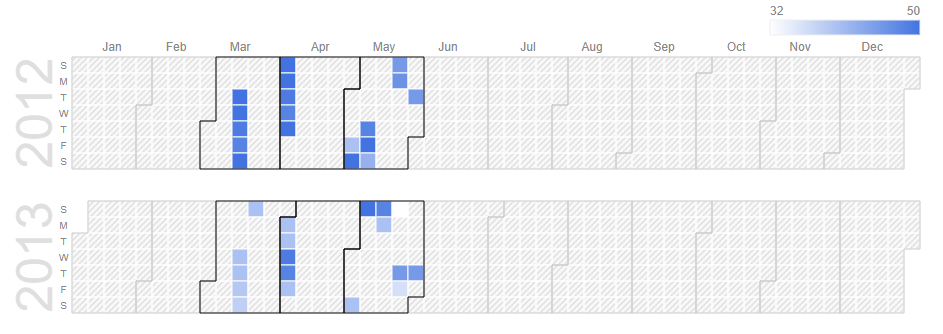
Calendar Chart

General
More detailed information can be found here: https://developers.google.com/chart/interactive/docs/gallery/calendar
Example: Filling the data
// Create model and add items to model
final ChartModel model = ChartModel.New()
.addColumn(Column.New(Column.Type.DATE, "dateColumn"))
.addColumn(Column.New(Column.Type.NUMBER, "valueColumn"))
.addRow(LocalDate.of(2012, 3, 13), 50)
.addRow(LocalDate.of(2012, 3, 14), 50)
.addRow(LocalDate.of(2012, 3, 15), 49)
.addRow(LocalDate.of(2012, 3, 16), 48)
.addRow(LocalDate.of(2012, 3, 17), 50)
.addRow(LocalDate.of(2012, 4, 1), 50)
.addRow(LocalDate.of(2012, 4, 2), 50)
.addRow(LocalDate.of(2012, 4, 3), 49)
.addRow(LocalDate.of(2012, 4, 4), 48)
.addRow(LocalDate.of(2012, 4, 5), 50)
.addRow(LocalDate.of(2012, 5, 4), 40)
.addRow(LocalDate.of(2012, 5, 5), 50)
.addRow(LocalDate.of(2012, 5, 10), 48)
.addRow(LocalDate.of(2012, 5, 11), 50)
.addRow(LocalDate.of(2012, 5, 12), 42)
.addRow(LocalDate.of(2012, 5, 20), 45)
.addRow(LocalDate.of(2012, 5, 21), 46)
.addRow(LocalDate.of(2012, 5, 29), 45)
.addRow(LocalDate.of(2013, 3, 13), 40)
.addRow(LocalDate.of(2013, 3, 14), 40)
.addRow(LocalDate.of(2013, 3, 15), 39)
.addRow(LocalDate.of(2013, 3, 16), 38)
.addRow(LocalDate.of(2013, 3, 17), 40)
.addRow(LocalDate.of(2013, 4, 1), 40)
.addRow(LocalDate.of(2013, 4, 2), 40)
.addRow(LocalDate.of(2013, 4, 3), 49)
.addRow(LocalDate.of(2013, 4, 4), 48)
.addRow(LocalDate.of(2013, 4, 5), 40)
.addRow(LocalDate.of(2013, 5, 4), 40)
.addRow(LocalDate.of(2013, 5, 5), 50)
.addRow(LocalDate.of(2013, 5, 12), 48)
.addRow(LocalDate.of(2013, 5, 13), 40)
.addRow(LocalDate.of(2013, 5, 19), 32)
.addRow(LocalDate.of(2013, 5, 23), 45)
.addRow(LocalDate.of(2013, 5, 24), 36)
.addRow(LocalDate.of(2013, 5, 30), 45);
// Set model
this.calendarChart.setModel(model);API and methods
| Properties | |
|---|---|
Title |
Calendar title |
NoDataPattern |
Calendar charts use a striped diagonal pattern to indicate that there is no data for a given day. Use the |
Calendar |
The Calendar object is a multi-attribute object to configure the style of the calendar |