Navigation component
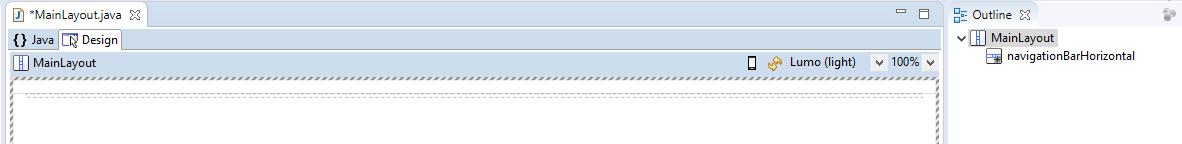
With the Navigation components you can easily create a Navigation in your application. To do this, simply drag and drop the NavigationBarHorizontal component into the GUI builder, for example. You should now see an empty component:

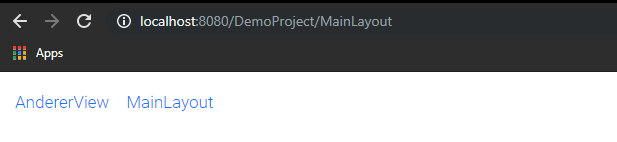
This is then filled during the runtime.

NavigationItemProperties:
Various properties of the individual views can be changed with the @NavigationItemProperties annotation. You can simply insert this above the class.
@Route("MyView")
@NavigationItemProperties(displayName="My View")
public class MyView extends VerticalLayout {
...-
category - The supercategory under which the view is to be sorted. (This can be used with the NavigationSideBar, NavigationSideBarHierarchical and the NavigationMenuBar).
-
displayName - The name with which the view should be displayed to the user.
-
hidden - Specifies whether the view should be excluded from automatic navigation. This is good for an Error 404 view, for example.
-
position - This can be used to manually override the sorting.
NavigationIcon…:
With the NavigationIcon…-Annotations (NavigationIconVaadin, NavigationIconDevice, etc.) an icon can be attached to the navigation components.
Example of a VaadinIcon:
@Route("MyView")
@NavigationIconVaadin(VaadinIcon.ALARM)
public class MyView extends VerticalLayout {
...|
In order to use the NavigationSideBar properly, you must make sure that your views have @NavigationItemProperties(category=…) set. |