Properties
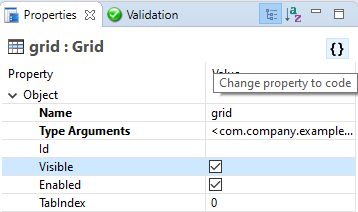
Properties display the properties of UI components, layouts, entities, or other objects. With the help of properties, you can configure the respective object without having to write code. The corresponding code is automatically generated by RapidClipse.

Meaning of Properties:
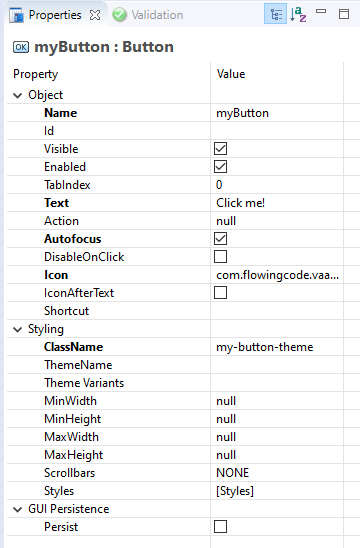
Each property represents one or in some cases multiple method calls that are automatically generated by RapidClipse, e.g. for Button > Text > Save the method call this.button.setText("Save"). The setting or value specified for a property represents one or more parameters that will be passed to the generated method, e.g. Save. For properties where a wizard assists you, usually multiple method calls or even additional code is generated elsewhere.
The code generated by RapidClipse is written to a read-only code block marked WARNING: Do NOT edit! accordingly, which cannot be edited in the code editor.
After each change to Properties, you must save to finalize the change in the code.
Result:
/* WARNING: Do NOT edit!<br>The content of this method is always regenerated by the UI designer. */
// <generated-code name="initUI">
private void initUI()
{
this.myButton = new Button();
this.myButton.setClassName("my-button-theme");
this.myButton.setText("Click me!");
this.myButton.setAutofocus(true);
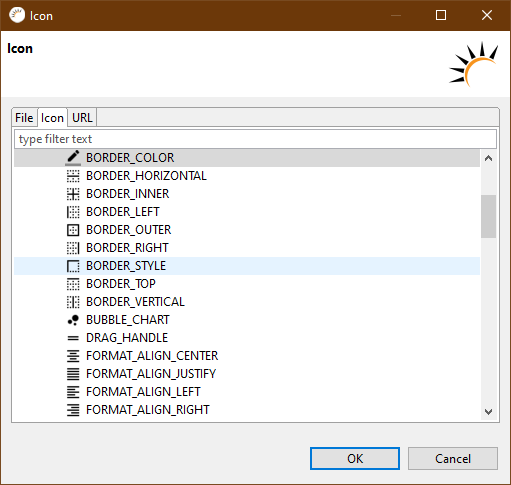
this.myButton.setIcon(EditorIcons.BORDER_COLOR.create());
this.add(this.myButton);
} // </generated-code>
// <generated-code name="variables">
private Button myButton;
// </generated-code>Property types
Type |
Property |
String |
|
Boolean |
|
Integer |
|
Combobox |
|
Assistant |
|
No superfluous code:
Despite the numerous setting options and many default settings already set, RapidClipse does not generate any superfluous code. For example, the property Button > Visible > true stands for the method call this.button.setVisible(true). However, since this call is redundant, RapidClipse does not generate the code at all.
Property |
Generated Code |
|
No code is generated. |
|
|
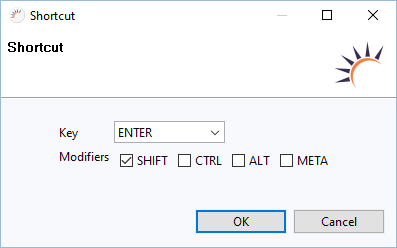
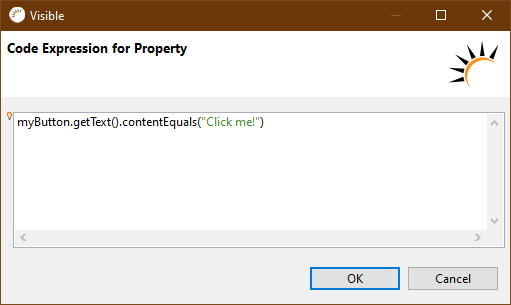
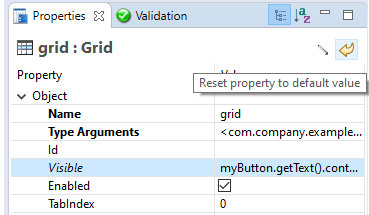
Opening the input wizard
Properties with the icon  provide a wizard for specifying the required setting.
provide a wizard for specifying the required setting.